
About
Gumtree is a British online marketplace whose mission is to promote sustainability by enabling local trade.
I have been a senior product designer at Gumtree since September 2019. In regard to this particular project, I led the finding journey for iOS and Android and collaborated with two other designers on the implementation of a design system.
Business Problem
For much of its time the Gumtree app has been part of a global platform managed by Ebay, serving multiple markets including Marktplaats, Kijiji, and Gumtree Australia.
More recently the global apps were de-centralized so that each market could manage and develop their apps independently, which is what we have today - something we will refer to as the ‘legacy apps’.
The legacy app is hampered by outdated, complex architecture which has not been able to keep pace with user expectations and which hasn’t evolved for 3-5 years.
Objective
We were tasked to develop a new ‘Greenfield’ iOS and Android app with superior app experience that provides technical foundations for rapid iteration and further improvement.
The success metric for all squads was to keep retention rate stable (currently 45%).
The goal for my team was to increase reply and increase revenue.
+5%
Increase replies compared to the legacy app
Stable /+
Maintain stable ad revenue compared to legacy app
Discovery
The discovery phase was a quick, high‐intensity effort that allowed us to audit the existing app, and review the competitor landscape.
We tested the existing Gumtree app with 8 users that reflect “The Next Stepper” archetype to understand the pain points users are encountering during the process when visiting our app.
A lot of people experienced mixed search results, where listings were for a bed AND mattress instead of just a mattress. Factors that contributed to irrelevant search result was due to users being placed in another category such as ‘Double beds’.
Not all search results were relevant
It was not immediately clear for users how to set the location. Some users didn’t think it was possible to search for a location by typing due to the unfamiliar design pattern used.
Setting location
Users felt that the app had little to offer in terms of filtering and found the duplicate price off-putting.
Lack of filtering options
Users found it difficult to scan for items because the images were too small. The listing emphasised the item's title which users felt this information was secondary.
Scanning for items
Users struggled to find basic information such as the time an item was posted or car features on car item pages
Item details
Journey map
To kick things off, Dr. Jennifer Cearns, the Lead Researcher, created a journey map that outlined the two core user journeys, using live funnel data to track how users progressed from step to step. This provided the Finding team with a clear view of where to focus their efforts.
Ideation
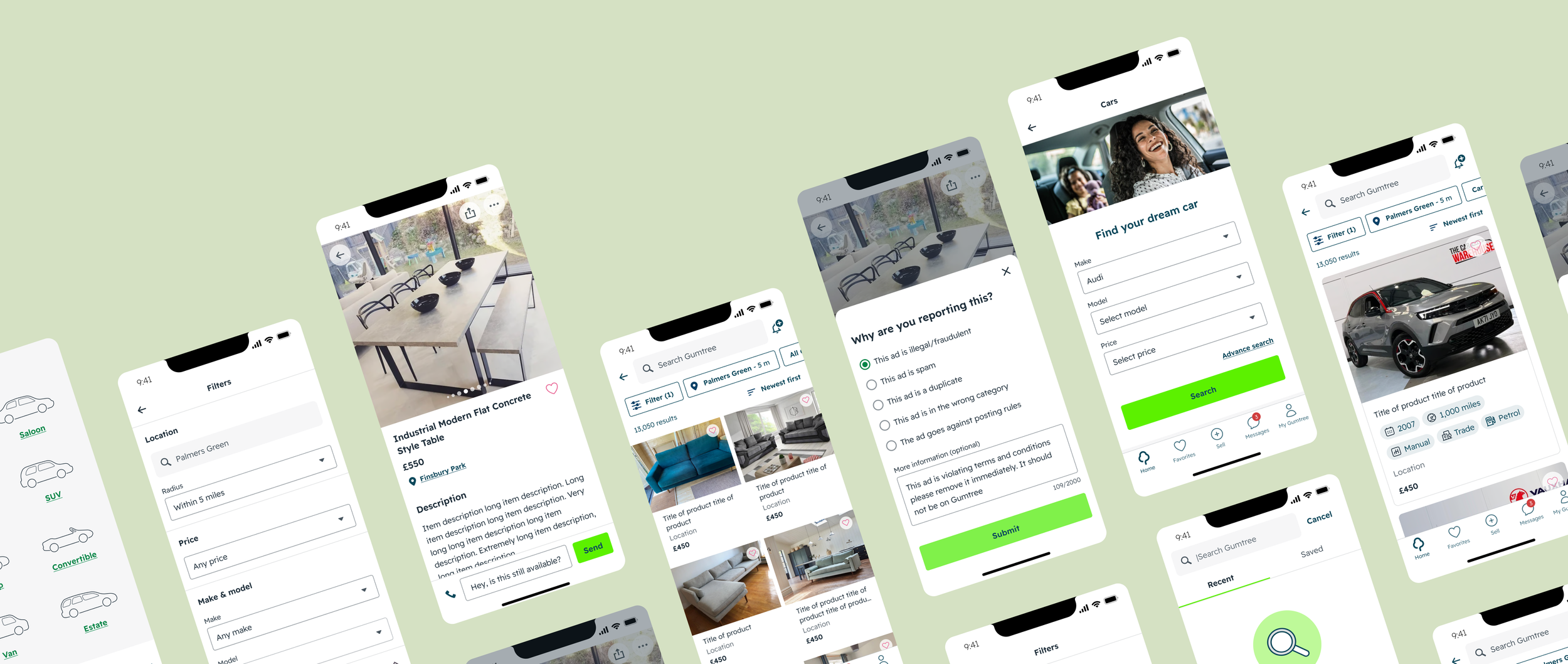
I created early wireframes to explore different ideas and user flows, which helped align the squads and sparked valuable discussions with the engineering team. This allowed us to address technical constraints early, ensuring a smoother path forward in development.
Opportunity: I want to find relevant results
Users can easily access recent and saved searches in the search bar, simplifying the process of finding relevant content without re-entering search terms, ultimately improving productivity.
We decided to use platform-specific patterns to enhance the user experience. For Android users, we placed the back button on the left, while for iOS users, we added a cancel button to the right. This approach helps reduce cognitive load by adhering to familiar conventions for each platform, making the search function more intuitive and easier to use.
For browsing categories, I introduced new ones, such as car makes and pet breeds. Additionally, I reorganised and optimised existing categories to better align with user needs. I used card sorting techniques to better understand users' mental models.
Opportunity: I want to scan and narrow down listings
While exploring how to display item lists, I drew inspiration from a recent A/B test we conducted on the web, where we compared a one-column vs. a two-column layout for each category. Although we had some initial assumptions, the A/B tests helped us validate them. The results showed that users preferred a one-column layout for high-value items, like cars and pets, but favoured the two-column layout for general goods.
I experimented with six different card designs before settling on one that eliminates the keyline to better utilize the left and right margins. This approach enhances the focus on the image while maintaining a clean, modern look. Additionally, I added the heart icon directly on the image to maximise space for the title, ensuring it remains prominent and easily readable
When designing the search result pages, it was essential to consider the diverse needs of each category. Different categories required tailored layouts to best serve their users. For example, the job category didn’t require images, focusing more on clear, concise information, while the car category benefited from large, high-quality images to showcase the vehicles effectively.
I introduced filters across various categories to enhance the search experience. I chose an accordion layout for the filters, allowing users to easily expand and select their preferred filter values without feeling overwhelmed by too many options at once.
Users place a high importance in finding items locally, so it was crucial to make setting the location as intuitive as possible. I introduced a map feature that allowed users to easily pinpoint their location or select a nearby area.
Opportunity: I want to assess an item
Designing the individual item pages required careful consideration of the varying needs across different categories. I used techniques like card sorting to help identify what users prioritised most. This allowed me to organise the information in a way that felt intuitive and meaningful to them.
During my exploration, I experimented with different approaches, such as incorporating iconography versus leaving it out. The goal was to enhance clarity and improve the overall user experience.
Design system
The design system was a collaborative effort between the Finding, Connection and Placing teams and the work was carried out alongside the redesign of the app. (Case study coming soon)
Prototype
Prototyping was the most effective way to gain meaningful feedback from the team, consensus from stakeholders and approval from senior leadership. Then I was able to put it in front of users.
I worked closely with the User Researcher to help define tasks and establish objectives for evaluating the app. Once we defined the criteria of what meant success, we recruited 10 participants, 5 of whom were Gumtree users, and asked them to search for a corner sofa within walking distance from their home.
Evaluate
The success of the user test were based upon 5 different factors:
— Whether the design of search and browse makes sense
— Whether it is clear how to filter down their search
— Whether it is clear how they would change their location
— Whether they are satisfied with the information presented to them on SRP
— Whether they are satisfied with the information presented to them on VIP
Additional measures were also considered, such as: where they would go to save their search and share an item as well as any overall feelings or triggers they had when using the new design.
User test round two
After testing the new designs it was clear that users were able to complete the usability tasks with no difficulty. One thing that we noticed, however, was that users struggled to set car filters due to lengthly lists.
To address this, it was crucial to enable users to search by keyword within long filter lists, allowing for quick navigation to specific attributes. I also organised each attribute into its own section, which helped reduce clutter.
Outcome
+8%
Reply rate increased by 8%
+15+
Revenue increase by 15%






















